My experience building a Free Touch Deck
I’ve being thinking about acquiring a Stream Deck for quite some time but always thought it was a bit pricy, so when I saw the Free Touch Deck project promising a similar solution for just $20 I immediately jumped into it.
Even though the it requires the manual wiring of the hardware, Dustin Watts the creator of the project has it very well explained in the online tutorial making the entire assembly a breeze.

If you are planning to build your own Free Touch Deck to control Microsoft Teams, you can acquire the same hardware I used from the following links.
Note: When purchasing the hardware make sure you select the right ESP32 board and a touch screen as the same listing has multiple devices, the selection of the device is made in the color option:
- Color: touch screen
- Color: ESP32-WROOM-32D
- ESP32-WROOM-32D Development Board
- LI9488 TFT screen with XPT2046 touch controller
- Jumper Wires
- Mini breadboard

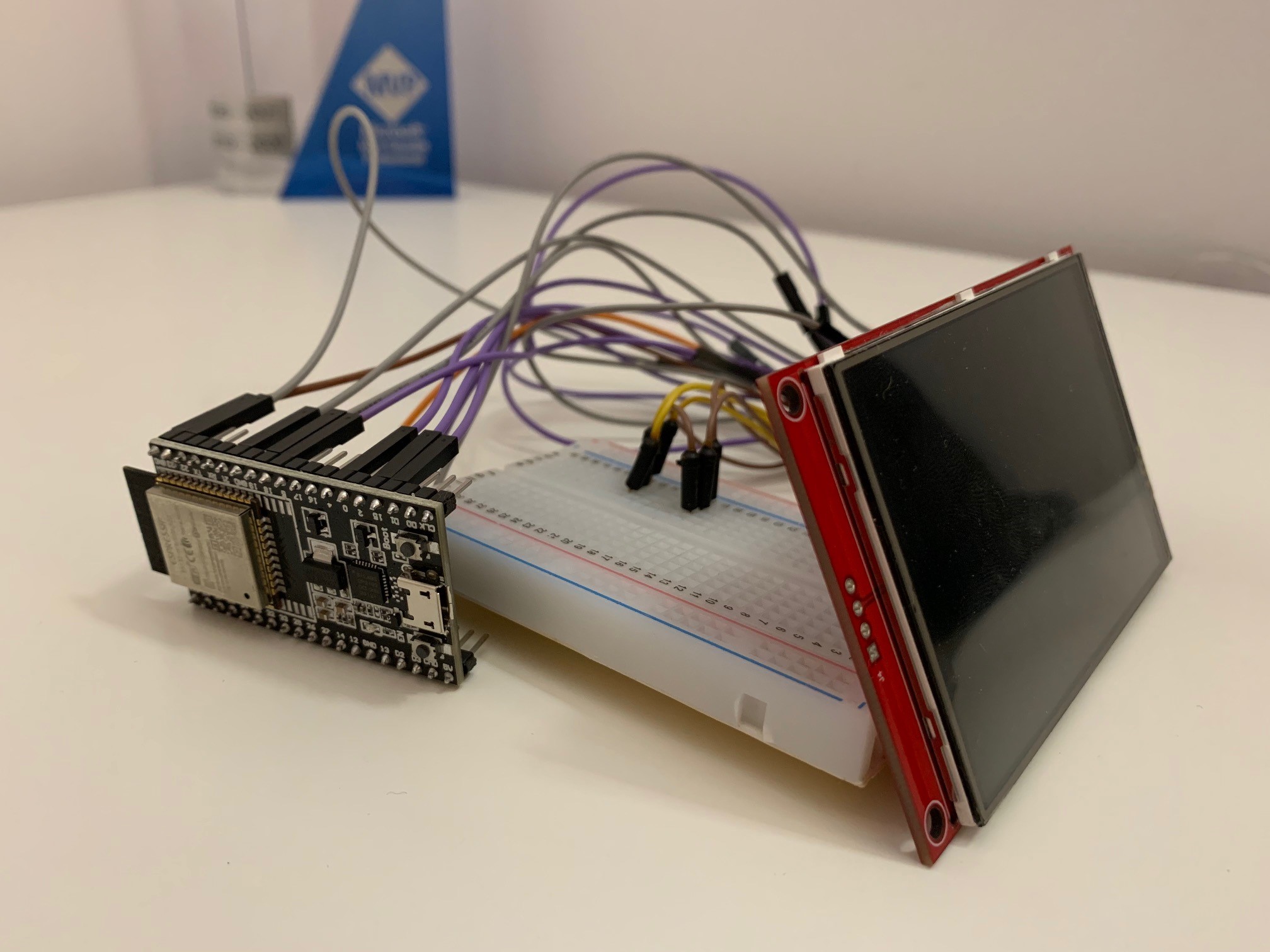
After assembly, the hardware this is how my Free Touch looked like, a bit ugly but all this mess will be hidden by the 3D printed case.

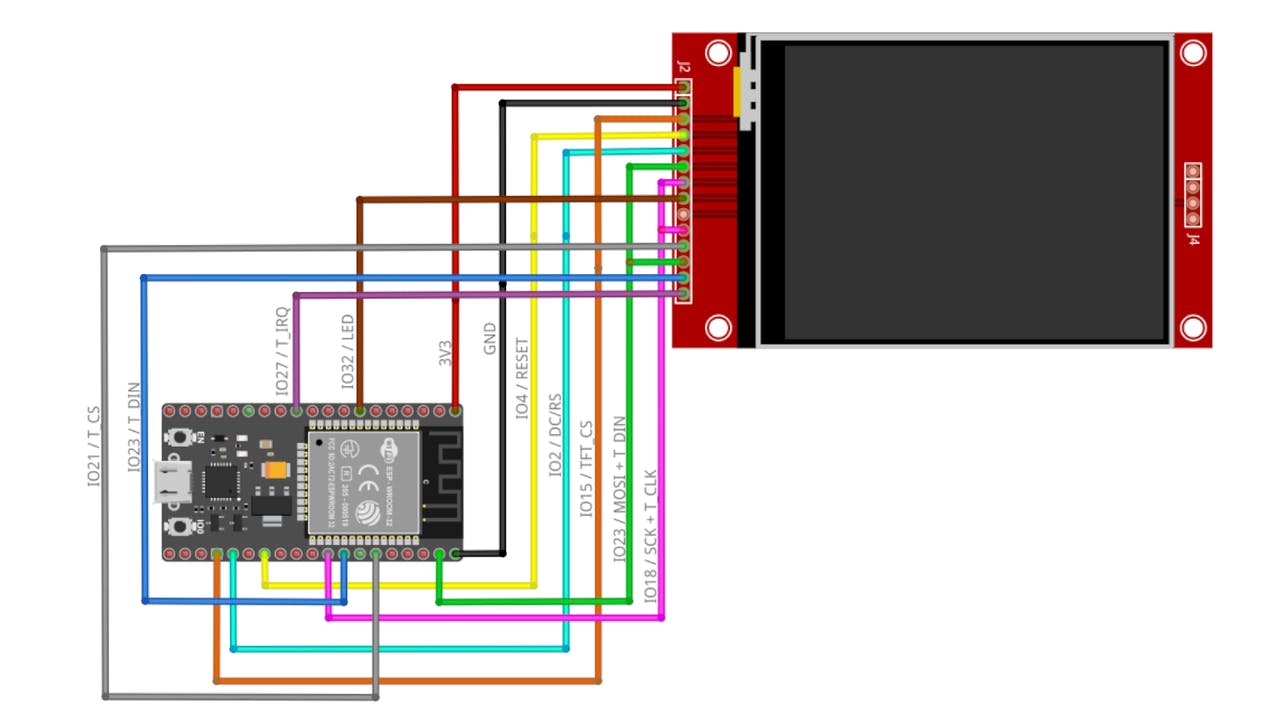
As you can see in the schematic pin 18 and 23 are connected to 2 pins each in the LCD, as I was not blessed with welding skills I choose to implement it using a breadboard and jump wires just for convenience.

Free Touch Deck – Issues
After installing the software in the ESP32 I wasn’t able to connect it to the WIFI to access to the configuration web page, I found later on that the problem was related with my router so I had to manually create the configuration files for each of the shortcuts screens.
If you face the same issue with the WIFI connection, there are a few files that you can modify manually to define your setup:
- Logos Folder – The place where you must add the logos used by the deck
- Config Folder – The place where you will find the files for each one of the menus
- Colors.json – The file where you will define the colors for the Free Touch Deck buttons
- Homescreen.json – The file you must modify to define the logos for the home screen
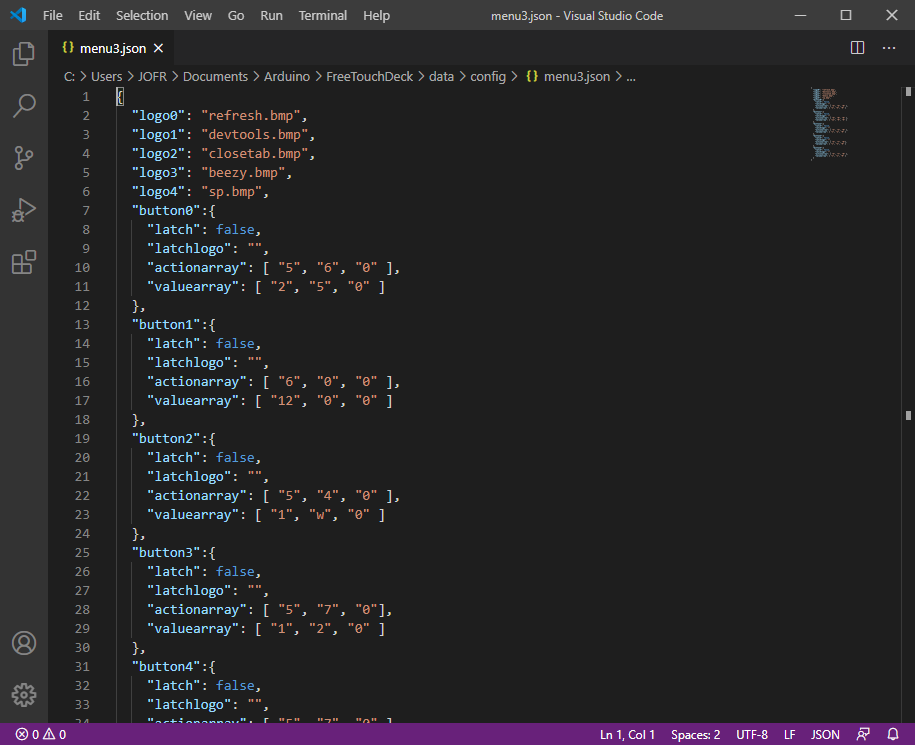
- MenuX.json – The files you will modify to create the shortcuts for each of the menus and where you will define the name of the images each button will use
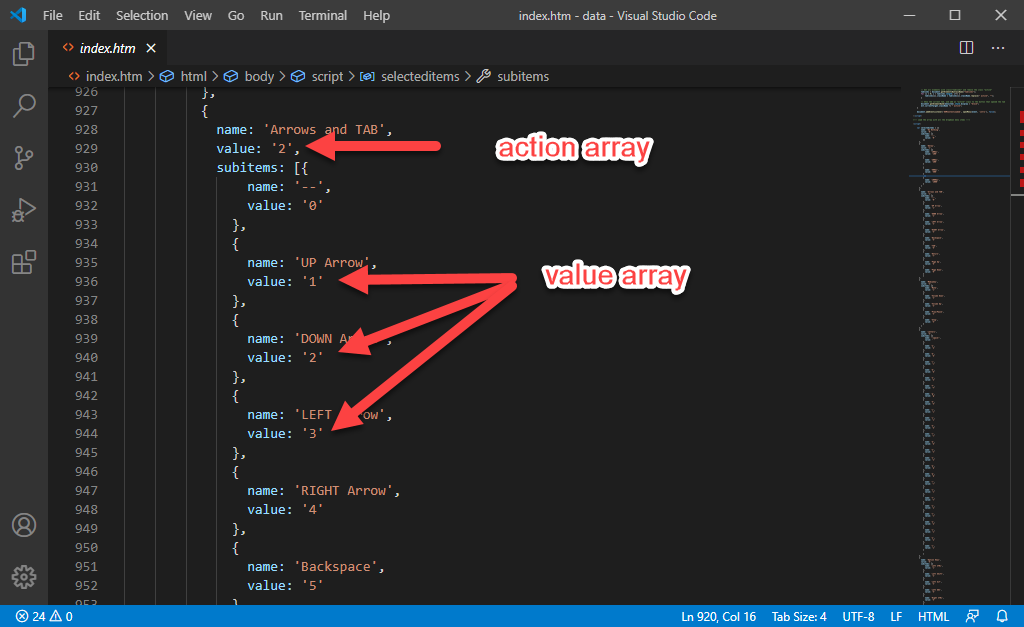
The following image has a representation of the JSON file for the configuration of each menu, and as you can see each short cut is defined by an action array and a value array.
Since without the Wifi connection I wasn’t able to access to the configuration site, I had to look into the source code to find the values for each key, you will be able to find it in the index.html file after the comment <!– Load the array with all the dropdown menu items —>.
There are several groups with multiple options, each one representing a key. In the following image you can see where you can get the number for the action array and the number for the value array.

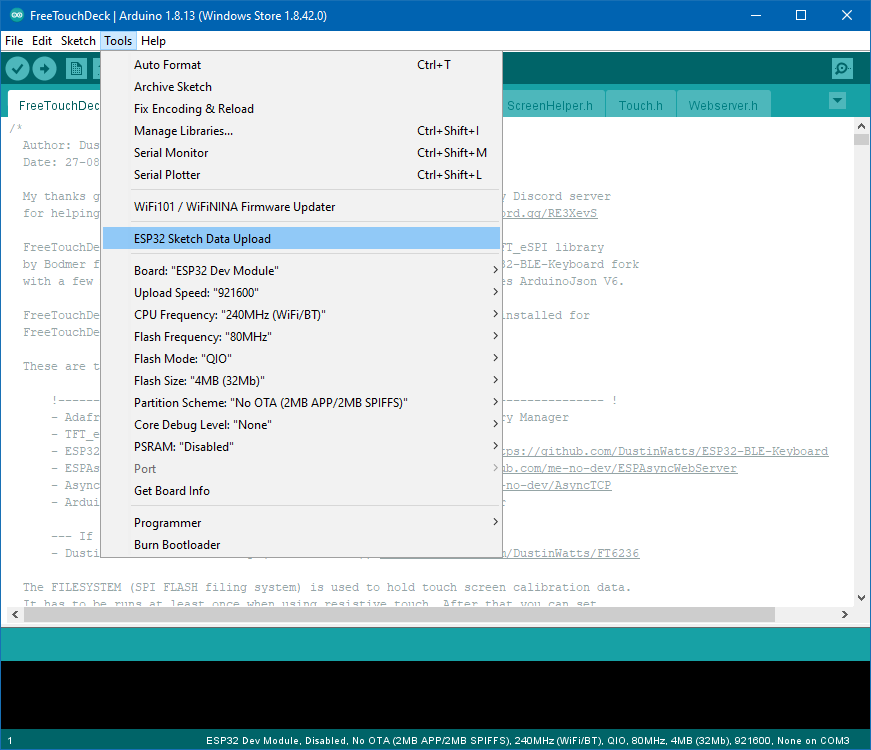
Once you have all the images, and the files are configured according to your needs you must upload them again to your ESP32 by doing the following:
- Open the FreeTouchDeck with the Arduino IDE
- Go to the Tools menu
- Click on ESP32 Sketch Data Upload

- Repeat the process how many times you need to create all your configurations
Menu and Images for Free Touck Deck
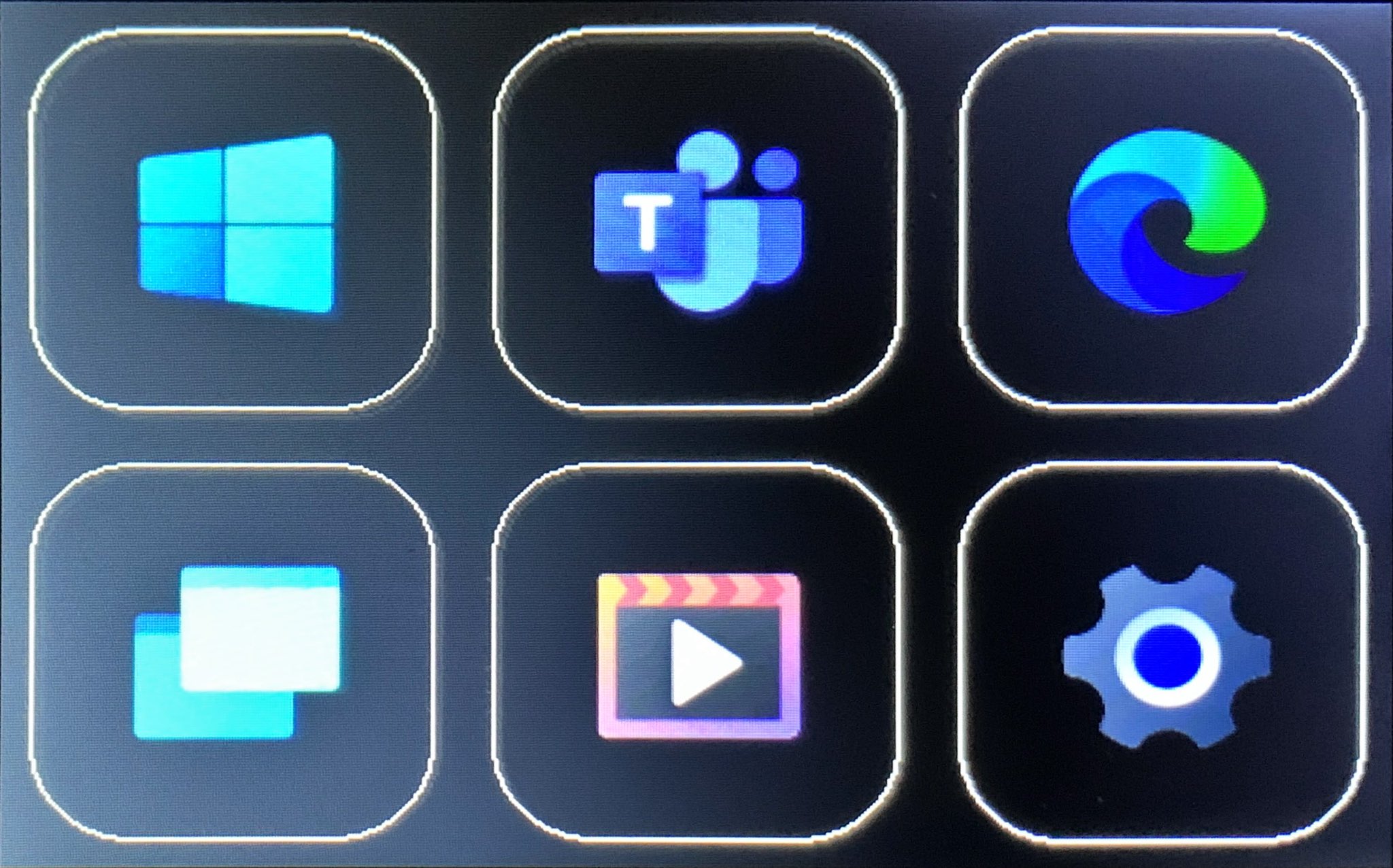
To make it more integrated with the Microsoft Windows I have created the custom buttons using FluentUI icons the native Microsoft Teams icons. Images for the buttons in the stream deck must be 24bits BMP files with a resolution of 75×75 pixels.
You can observe the final result in the images below and if you want to achieve the same result you can get your icons from here.
To create the best visual appearance, I suggest you to define a black background for the buttons in the deck, and create the icons with a black background. Black pixels in the image will be rendered as transparent in the screen and by using black on black backgrounds you will avoid getting dark pixels around your icons.
The changes made to control Microsoft Teams
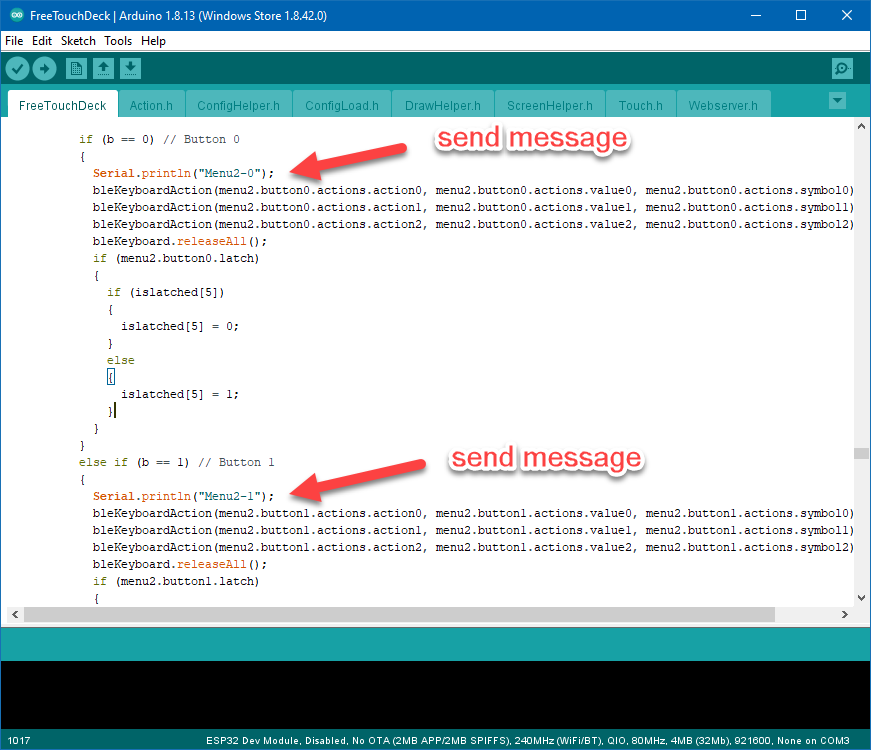
Free Touch Deck only sends the shortcuts to the window in focus and I found this to be a major limitation to control Microsoft Teams, to extend the deck features and to control Microsoft Teams when the application is not in focus I’ve modified the code to send a custom message every time a user presses a button.
In the following image you can see my change to the code, the modified version of the file can be downloaded from here.
For my specific scenario I only sent these messages on Menu 2, the one dedicated to control Microsoft Teams, but you can modify your source code to add them to all the buttons.

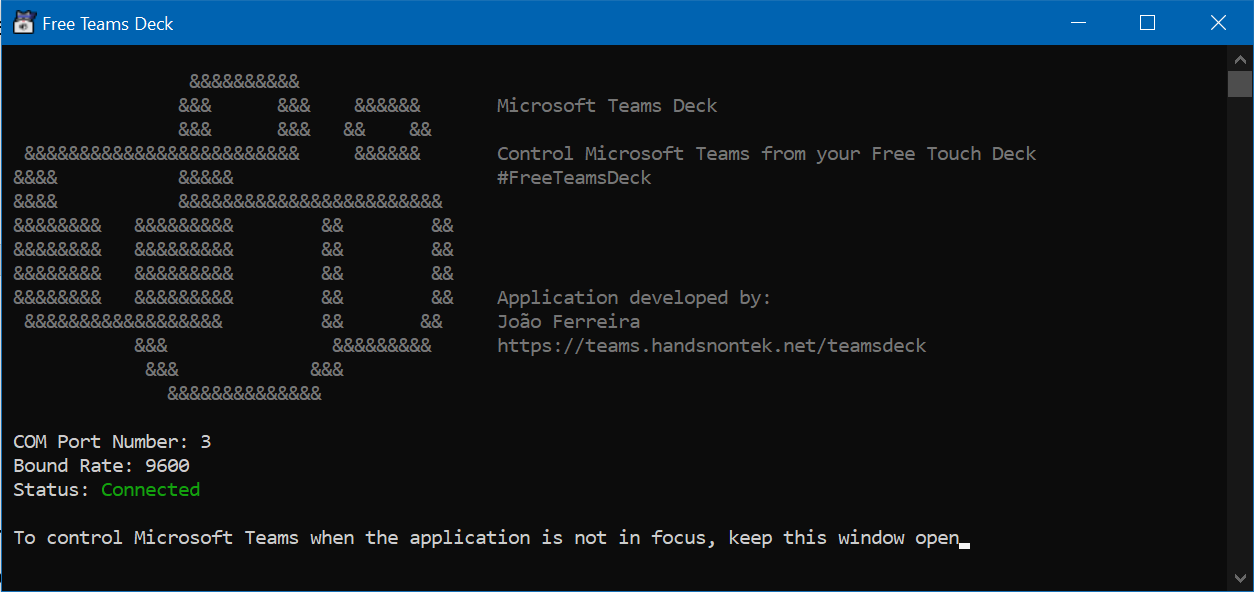
The sent message is then intercepted by a console application, the Free Teams Deck, developed specifically to extend the Free Touch Deck controls. When the application receives the message, it validates if Microsoft Teams is the application in focus, if its not it brings it to focus and then send the shortcuts.
If you want to implement this solution for Microsoft Teams or if you want to use the project as a starting point for your Free Touch Deck modifications, you can get the source code and the instructions from here.

If you want to see it in action with Microsoft Teams I recommend you to have a look to the video I made demoing it.
Conclusion
Despite the issues with the WIFI that made the setup a bit harder than initially expected, all went well, and the Free Touch Deck does what it promises for a fraction of the price of the Stream Deck.


 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin


















February 4, 2021
Hi João,
Great idea! I spend much of my working day in Teams so decided to put one together. I found the github with your mods to FreeTouchDeck and the icons, but the “data/config” folder is not included. Are you able to provide that, at least for the menu2.json file that I believe has the Teams functionality?
Thank you,
Andrew
February 5, 2021
Hi Andrew,
Thank for letting me know, I’ve just added the missing folder to the GitHub repo.
Have a nice day 🙂
February 6, 2021
That did it, thank you. Ready to try out on Monday
February 6, 2021
That did it, thank you.
All ready for Monday.
February 12, 2021
“The changes made to control Microsoft Teams” -New page link “here” are not working, can you please fix it…Thanks for this Cool Project using Stream Deck in Arduino.
February 15, 2021
Hello,
I just fixed the links but unfortunately didn’t had time yet to make the page available with all the information.
The code is all available on GitHub, if you have any question about it please let me know.
Have a nice day 🙂
January 18, 2023
Can I use the Free Teams Deck software with Webex?
February 28, 2023
Hi Andrew,
I haven’t tested it with Webex